
A responsive web design that allows people to hear the voice of cities
Team Work — 4 Weeks
Reyna Yang: Concept design, Audio Audio production, Prototyping, Front end design
Eric Ren: Front end technical support
Tool — Sketch, Principle, After Effects, Adobe Audition, Html, CSS, JavaScript
Github Link: https://github.com/YangReyna/city-voice
Play with the web: https://reynayang.com/city01
Have you ever tried to calm down and listen to the sounds of the city?
It's a place where you can relax, meditate, learn about the city, or use it as a background sound for your work.
The waves and cries of the wharf market;
People celebrate the New Year in the snow;
The streets were bustling with people;
A fixed bell to strike the hours and the children's fun after school;
Or the chirping of cicadas and the whispering of trees to the earth on a summer's afternoon;
Maybe even the short amount of time people spend waiting for a traffic light...
Although these sounds seem trivial and ordinary, they carry the emotions and memories of people at a certain moment in the past and even the history and inheritance of the city...
We hope that people can listen more to the environment and life in their daily life, more green travel, reduce car exhaust and noise pollution so that our life will be better.
At the same time, vision is not the only way for people to experience life. For the visually impaired, God has given them another gift of understanding the world and hope to help them explore the world and make a modest contribution.













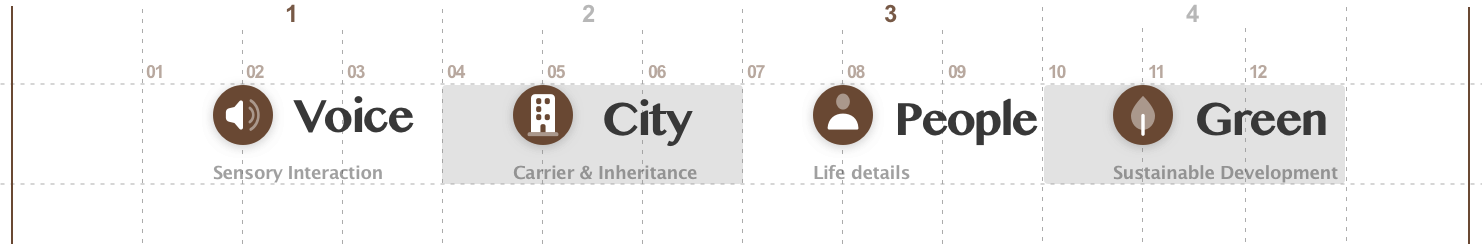
Concept & Design.
City & Sound.
To identify the character of a city according to its sound. For a more vivid illustration, the following representative cities were chosen to show.
01.Urban atmosphere
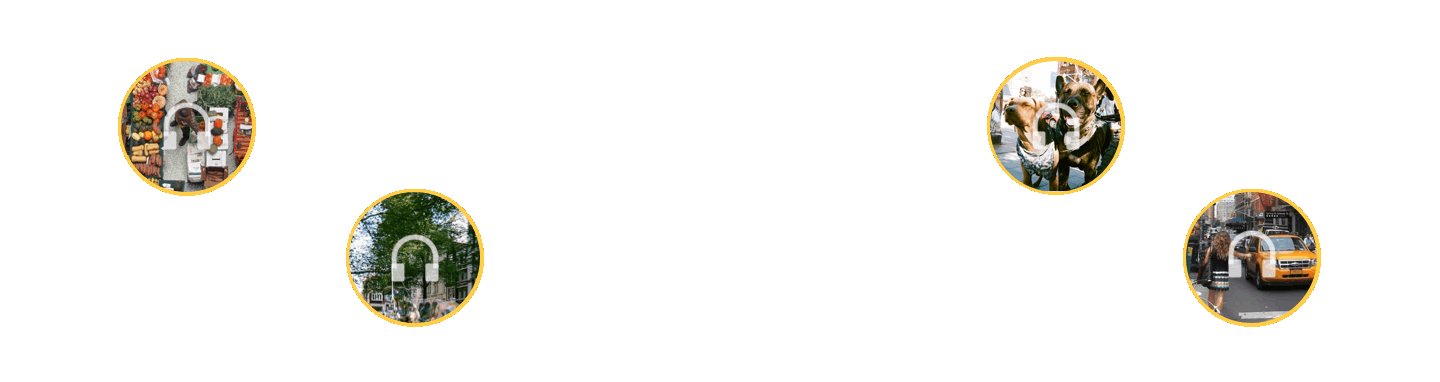
39 Fisherman's Wharf, San Francisco
A warm and liberal west coast city
Types of Voice:
The waves, the seabirds, the sea lions, the markets, the people, the buskers…
02.Daily Life
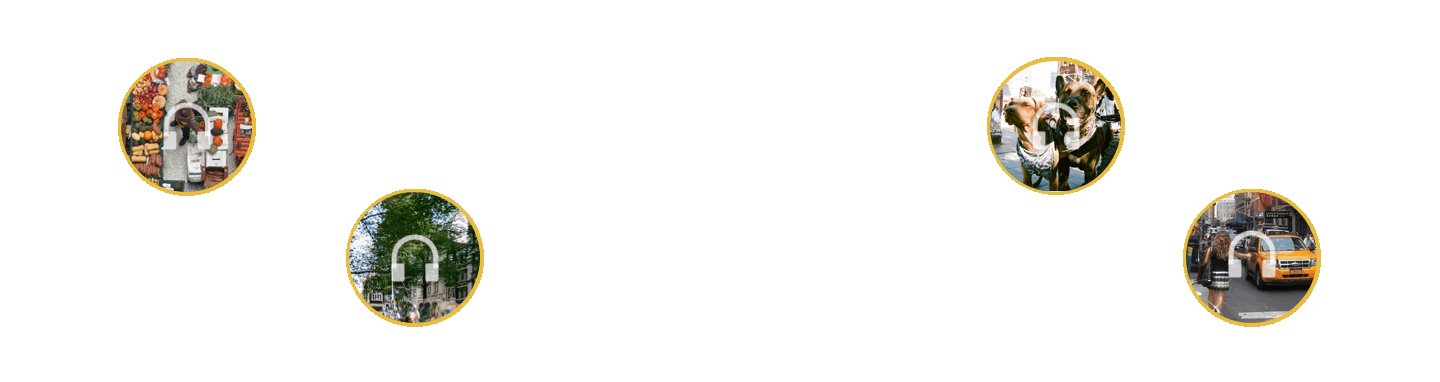
Julu Road, Shanghai
Shanghai residents' lane life is daily
Types of Voice:
Chatting, streets, cars, street stores, people running, people rushing to work, cooking, decorating, cicadas and trees...
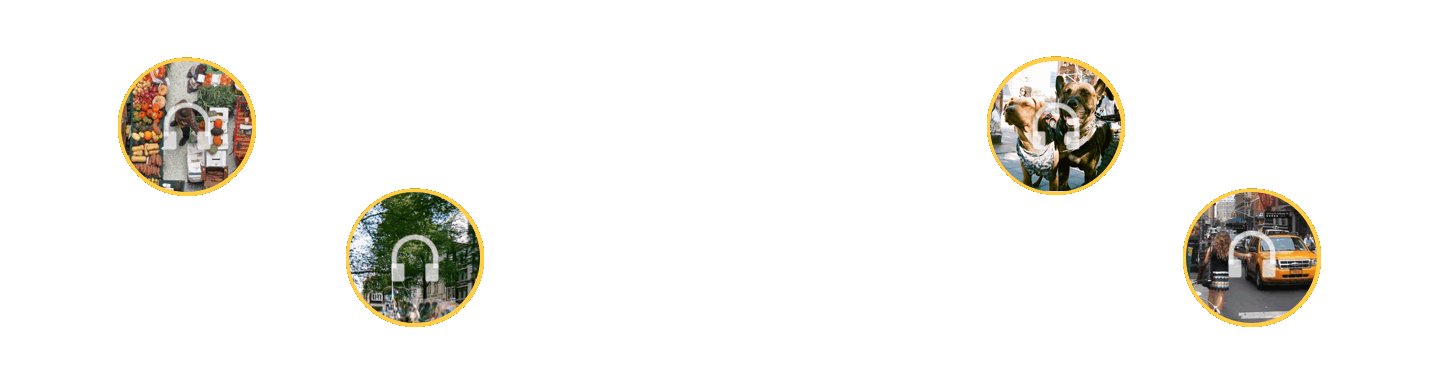
Herengracht, Amsterdam
A laid-back life by the canals of Amsterdam
Types of Voice:
Dining together, people basking in the sun, canal water sound, waterbirds, wind, bicycles, running boats, chatting people...
03.Nature & Traditional culture
Temple of marquis, Chengdu
Religious culture and nature meditation
Types of Voice:
The bells, the birds, the wind, the bamboo, the tea bowls, the people walking in the park in the distance...
Baita Temple Hutong, Beijing
Traditional hawking and hutong life
Types of Voice:
Pigeonpigeons whistles, street hawkers, motorcycles, tricycles, grasshoppers...
04.Seasons and Festivals
Historic District of Old Québec, Quebec
People in Quebec's Old City welcome Christmas on a snowy day
Types of Voice:
Footsteps in the snow, skating, snow, hymns, people celebrating, markets, cheers, the sound of a shutter, hot food being bought on the street...
Noise & Environment.
A series of phenomena caused by the noise of cars, buildings and others (including automobile exhaust, construction waste, carbon emissions increase, etc.) will not only interfere with our daily life but also harmful to our earth environment, causing air pollution, global warming, etc.
Atmospheric pollution
Energy leak
White garbage
Global warming
Auditory and Visual Interaction
From the double sense to cause everyone to pay attention to environmental problems, to promote green travel, low carbon environmental protection.
City Selection.
Users can choose the sounds of their cities according to their preferences, or the system can switch cities randomly. At the same time, users can also view detailed information about the city.
Active selection
Random selection
Details of the City
High-fi Prototype of Mobile End.
Home page & Project description
Urban sound & Noise dynamics
Introduction to the city
Switch the city
Follow-up Prospects.
According to the World Health Organization (WHO), there are 253 million visually impaired people worldwide in 2017. Although the development of information technology and the Internet have made life more convenient for the visually impaired, the vast majority of visually designed information cannot be accessed by the blind. This project hopes to further establish the auditory interaction model and develop the automatic sound function so that the visually impaired can use the website without obstacles and listen to the city life around the world.
The human impact on climate and environmental change is enormous, and despite the growing general awareness, little can be done about it. Although the number of visitors to the site is small compared with the traffic in the online world, we hope to draw more attention to environmental and climate issues through it. We hope that we can work with relevant organizations to convert site visits and visit time into carbon offsets.
Responsive Web Design & Code.
<"City Voice" Page>
Mobile-First Web Desgin.
In the past few years, more and more people are using smartphones to browse the web and use applications. They find products and services through mobile terminals. So it makes sense to prioritize responsive design.
Grid Layout for Mobile End
Grid-Design & Media Queries
In a real project, the grid layout on the PC and Mobile will be different. When selecting the width, the Mobile end is divided into 3 cells, and the PC end is divided into 12 cells, so that the PC end and the mobile end can carry out layout conversion.
When the width is 640px (Mobile End), the nested text titles are arranged vertically, and when the width is 960px (PC End), they are arranged horizontally in the center.
Grid Layout for PC End
<Code>-Media queries for 640px
<Code>-Media queries for 960px
Sound and Motion Controller.


CSS & JavaScript
Adjust the size of the "Noise" sound and the opacity of the "Pollution" layer with the pull lever controller. Divide the controller into 200px. When the button position is 0 (the leftmost end), the noise is 0 and the pollution is 0. When the button moves 200px in the X-axis direction (the far right end), the volume of the noise is maximized and the transparency of the pollution layer is 100%.
<Code>-Controls for layer opacity
<Code>-Control of noise volume
X = 0 px
X = 200 px
Tool Library.
Write at the end.
When I was an undergraduate, I made radio programs with my friends and developed the habit of going to every corner of the city to record some sound materials. The sound-enabled me to have a deeper understanding and interaction of the city and life with my senses; In a documentary about the living conditions of the North and South Poles under the condition of global warming, in addition to the changes visible to the naked eye, the cries of those polar creatures gave me a greater shock.
Interaction should not only stay at the level of visual behavior, our sense of hearing, touch, etc., make multi-channel cognition and interaction possible. At the same time, we should also provide more ways for visually impaired people to receive information.
So, from the urban life to the auditory sense, and then from the sound to the changes in our environment, finally, the concept of the project emerged.